Unlike old web, today’s websites are totally different from previous ancestors. Of course you do not want users to scroll in the same page without end. That’s why routing is very important. So let’s see how routing is implemented in ZeroOne.
By default, you are in home page (“/”).

This little window is completely for handling routes in your project. In this window, you can navigate from page to page and create new ones. Let’s create new page which contains only articles.

While creating new page, you have many options from the name of route to SEO optimizations and Metatags. This article is not about SEO or Metatags that’s why I do not include here. We can make this page only accessible for authenticated users. In order to do that, Render condition is the very option we need. In website we have only one home page that’s why we leave “Is home page” checkbox empty.

After clicking Ok. We have new page in “/article” route. We can put our content fitting in this page. However it seems that we need something… Yeah navigation between routes. Let’s create button which directs users to “/article” route from home page.

In the properties section of button, there is a part called “Url destination”. If we specify the route, this button acts as a link. I specified the route.

It brings me to article page. Ok it is obvious but it does not meet our need all the time. Because we handle many logic in Workflow section. So we need tools like “Redirect”. These tools are also in ready-to-use state.

I created new button whose name is quite long :D.

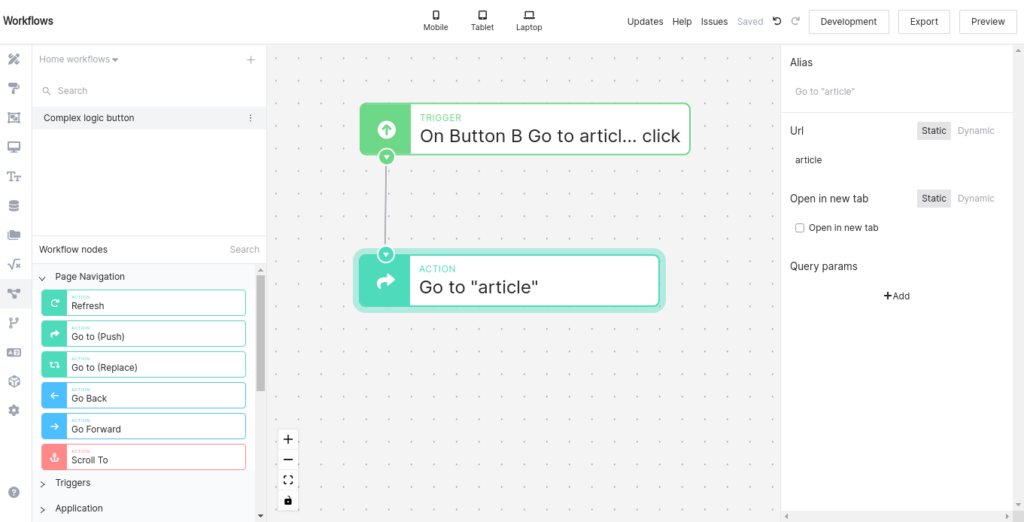
After creating new workflow, we are redirected to this workflow section. The first node is trigger node (which fires when user click on the button).

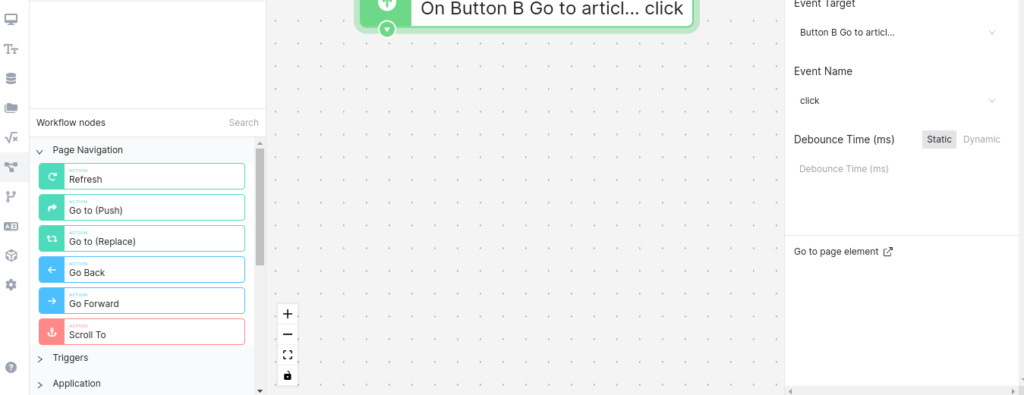
In the workflow nodes section, there is Page Navigation section. In this section there are 6 pre-built tools.

We need to go to another page that’s why we need Go to (push) or (replace) node. The difference between them is that if we I choose push option, then I can go back, however, in replace I cannot go back. I just want to go back that’s why I choose push option.

I specified the Url and left the others stay default. If we check the button, button is directing to article page. That’s all tool you need to build your dream project. Routes in workflow will be handy while redirecting users after authentication to home page. Of course it is one of the many cases.
Thanks for reading! ✌✌✌
