ZeroOne is a powerful no-code platform with which you can build almost any project of different difficulty level. But there are tons of feature you can to your web-sites but combining all the external library in one platform is stupid and impossible. However it does not mean that ZeroOne limit you to use only pre-built tools to develop your web-apps. Yeah ZeroOne has a tool that enables using external libraries such as sliders, charts, and many more… It is called Plugin Widgets.

Plugin Widget Sections
After creating a plugin widget by clicking and naming it, you will have the window similar to one below. There are a lot of sections. Let’s give definition one by one.

Traits section
In the first section called “Traits”, all the checkbox are associated with style of the plugin widget.

By the way all the plugin widgets you have created will be in Plugin Elements section of Palette.
Variables section
Unless you are a experienced developer, I should explain some process in browser. There are you 3 phases in browsers: mount, update and unmount. Sometimes you need data to transfer among these phases. Variable is mainly for that purpose. I won’t dive into browser phases because our main goal is not about them. You can also use variables to hold your data and for other purposes.

Events section
You know that events are type of actions which are intended to react to user interactions with web-pages. There are so many events in DOM that you cannot imagine ( onchange, onblue, onsubmit, onclick, onhover…. ). Adding these all events to ZeroOne is technically possible but it does not make sense. Why should developers implement the events which are rarely used in real world? But we implement the tool make it real… yeah more than events. Here you can make your own custom event.

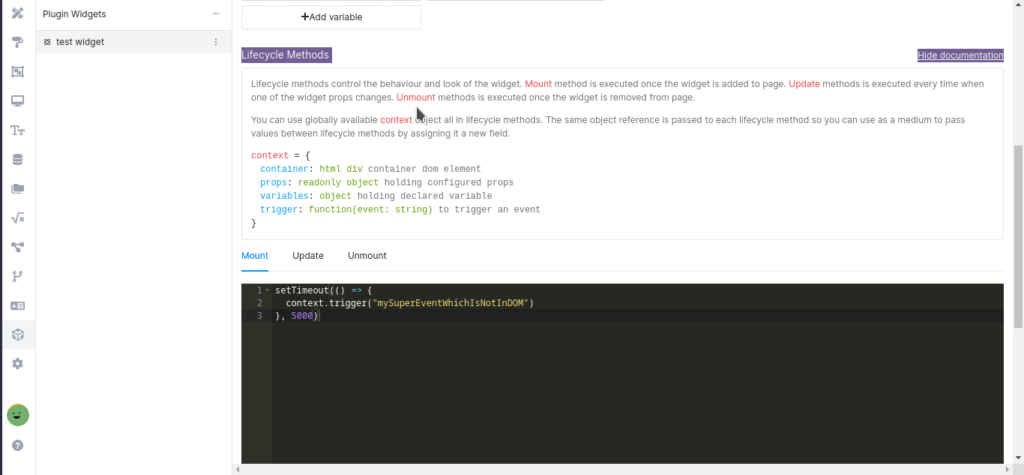
Event only run when they are triggered. You can trigger the event like this.

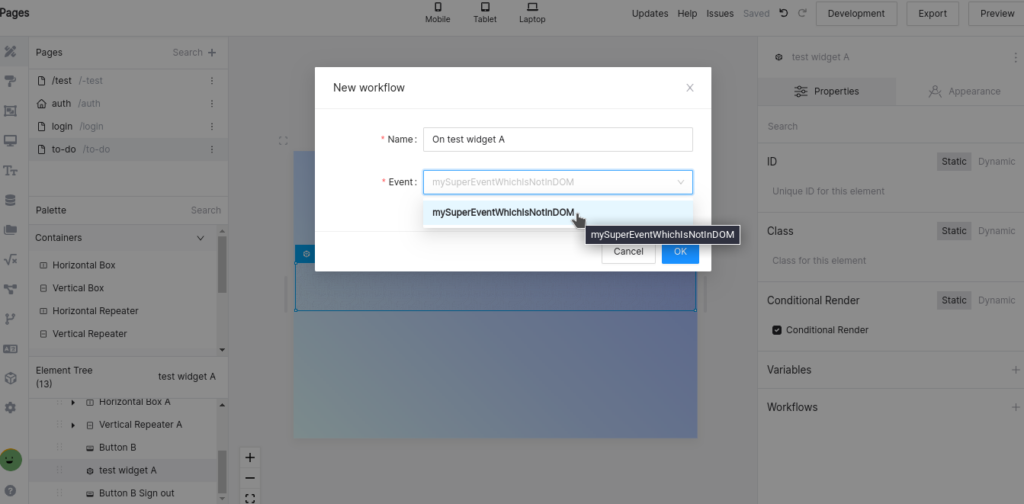
Maybe okay you are saying where I put the code which is executed when the event is triggered. In Pages section you can add Workflow. While adding new workflow your event, the event which is added in Plugin widgets gets added in events section.

Then you will place all the actions which will be executed after the event is triggered. Yeah that’s all 🙂
Props section
Props are very useful part of plugin widgets. Imagine you need data from database, you don’t need to make request to retrieve that data yourself. Props come to rescue. While creating the props you should provide the type of it.


You see the difference, under the Conditional Render section new line appeared. It is the very props we have created. After the data is retrieved, the data is immediately passed to plugin widgets where you can manipulate the data anyway you want.
LifeCycle methods
This is part where the most of logic is written. There is a small docs in the header of this section. So far all the sections we have covered are accessed by context object. Context is object containing all props, variables, code to trigger the events we define. All props and variables are access with context.props.name…

Adding third-party scripts section

The last section is clear. You can add third party links such jsfiddle or cdn links.
Conclution
This is all for now. ZeroOne is not limited to only pre-built features. You can add any external library such as charts slider and much more. Keep learning! ✌✌✌
