
この記事ではノーコードツールbubbleのプラグインエディタとプラグインの一般的な設定について解説していきます。
プラグインエディタ
bubble.io/your_pluginsからプラグインページにアクセスして、新しいプラグインを作成することができます。このページでは、あなたのコントリビュータープロフィールを定義したり、ロゴを設定したり、テンプレートやプラグインを販売している場合はStripeと接続したりすることができます。
プラグインの編集アイコンをクリックすると、プラグインエディタに移動します。

プラグインエディタはアプリケーションエディタと同様の構造で、7つのタブで構成されています。
①一般タブでは、ライブラリ内でプラグインがどのように見えるかを定義し、可視性を向上させるためのキーワードを定義します。
②共有タブはプラグインの共有技術的な側面(共有HTMLヘッダー、アセットなど)を定義することができます。
③API callsタブは、新しいAPI接続や認証方法を追加する場所です。これはAPIコネクタと非常によく似ています。
④エレメントタブでは、新しいbubbleエレメントを作成することができます。
⑤アクションタブでは、bubbleワークフローで使用できるアクションを追加できます。
⑥設定タブでは、プラグインを公開したり、バージョン履歴を確認したり、ライセンスを選択したりすることができます。
⑦レビュータブでは、ユーザーからのレビューを見ることができます。
API接続の追加にはコーディングスキルは必要ありませんが(ただし、REST APIの仕組みをよく理解していること)、エレメントやアクションの追加にはJavascriptのコーディングスキルが必要です。
プラグインエディタは、プラグインを修正している間、作業内容を自動的に保存します。エディタはマルチユーザー編集をサポートしていないことに注意してください。
以上ここまでがプラグインエディタに関する説明でした。後半ではプラグインの一般的な設定について説明します。
プラグインの一般的な設定
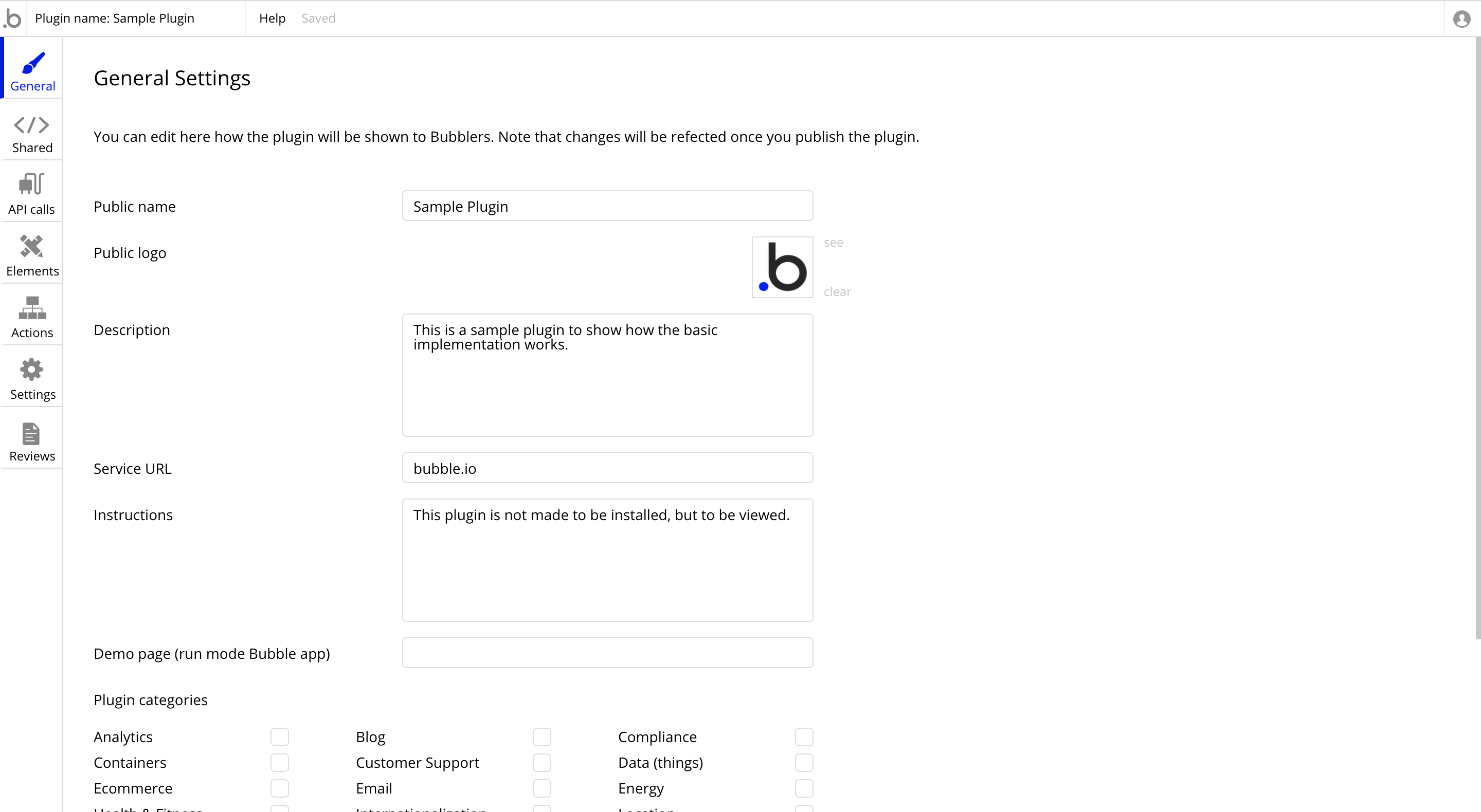
プラグインエディタの最初のタブで、あなたのプラグインの一般的な設定をすることができます。
あなたは、プラグイン名、URL、アイコンを変更し、プラグインに関連するいくつかのカテゴリを選択することができます。これは、あなたのプラグインをBubblersで検索可能にするために重要です。
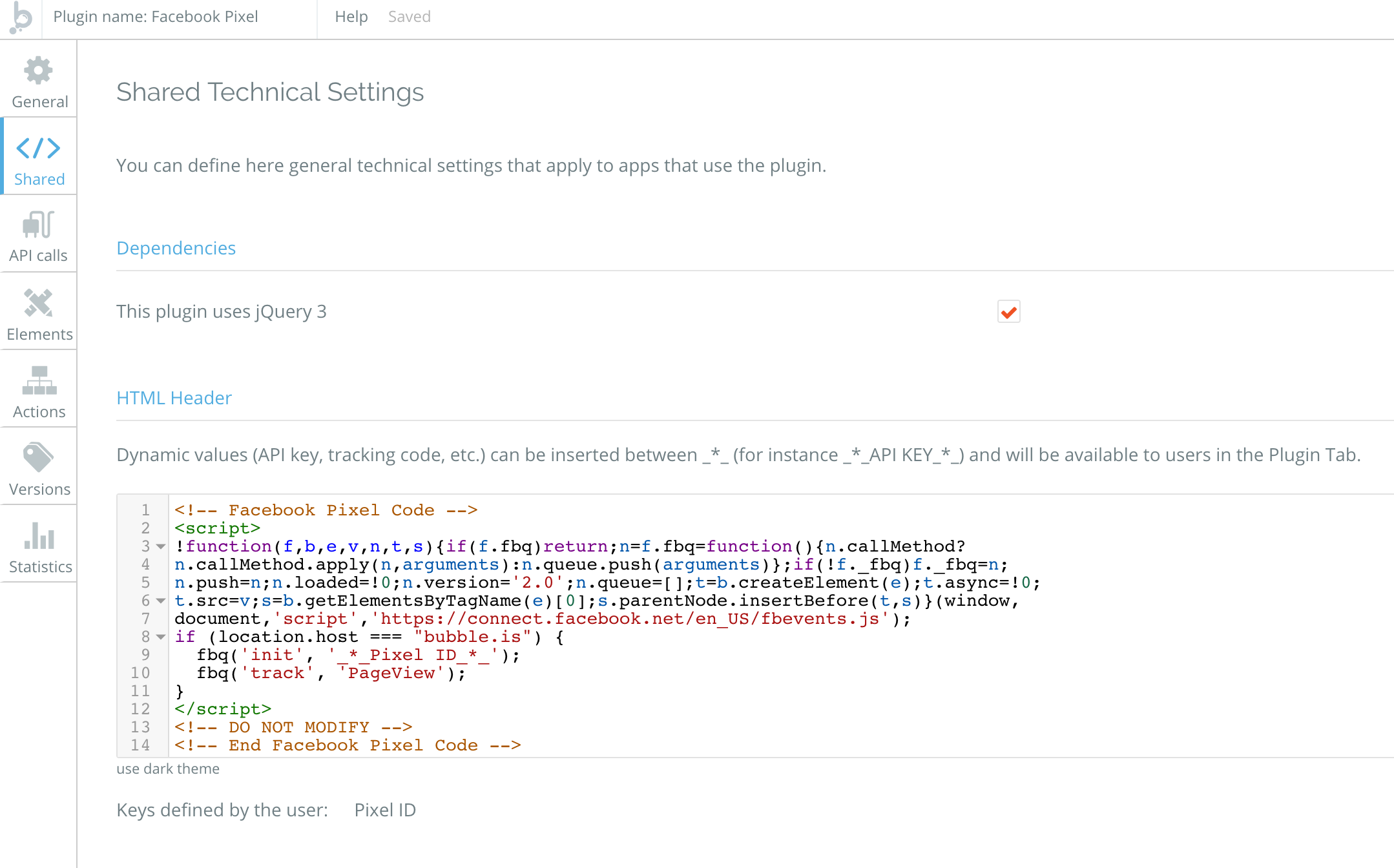
共有された技術的な設定
2つ目のタブでは、プラグインの技術的な設定をいくつか定義することができます。
このプラグインはjQuery 3を使用しています。
jQuery 3に依存するエレメントを構築する場合は、このボックスにチェックを入れてください。API を使用すると、jQueryプラグインにアクセスできるようになります。
HTMLヘッダープラグインを使用しているアプリのすべてのページにHTMLを挿入する必要がある場合は、ここにHTMLを入力します。
例えば、アナリティクスサービスは通常、すべてのページにHTMLスニペットを追加する必要があります。ユーザーがHTMLスニペットにキーを入力できるようにする必要がある場合(Google Analyticsのトラッキングコードなど)、スニペットにダイナミックキーを*の文字列の間に追加することができます。
ユーザーがアプリでプラグインを使用すると、このキーはプラグイン タブに入力される設定になり、実行モードでのキーは実際の値に置き換えられます。
追加のキー(Additional Keys)プラグインのユーザーがプラグインタブでいくつかのキーを入力する必要がある場合、このタブにこれらのキー定義を入力することができます。
これらのキーは、エレメントやアクションで使用されるすべての関数に送信されるコンテキスト オブジェクトでアクセスできるようになります。
アプリにAPI接続を追加している場合、API呼び出しタブでは、APIが機能するために必要なさまざまなキーを選択できることに注意してください。

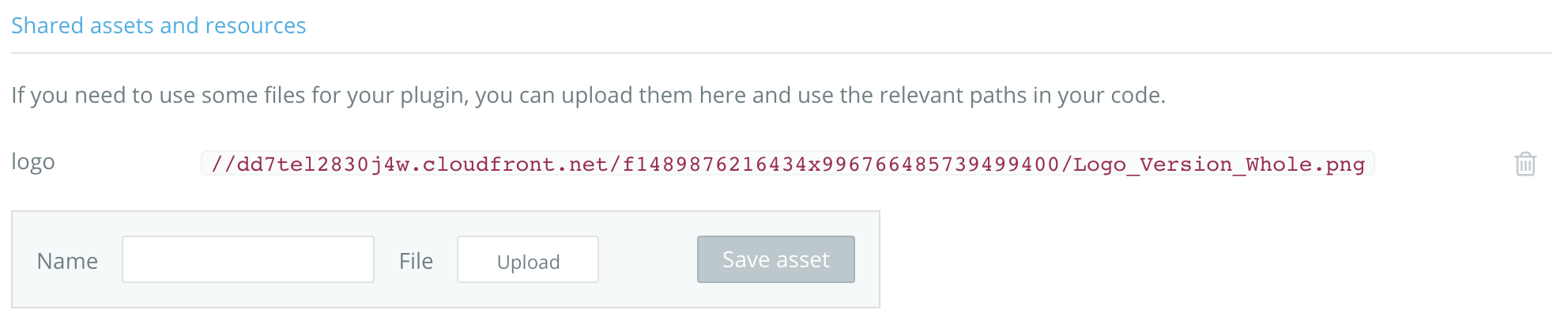
共有されたアセットとリソース(Shared assets and resources)プラグインの実装でいくつかのアセット(画像、CSSファイル、JSファイル)を必要とする場合は、それらをbubbleのストレージにアップロードして、コード内でそれらのURLを使用することができます。
すべてのアセットは Bubble の CDN を通してアクセスでき、ファイルにアクセスする際の高速性を確保します。

まとめ
いかがだったでしょうか。今回の記事ではノーコードツールbubbleのプラグインエディタとプラグインの一般的な設定について解説しました。
カラーマーカーの部分を中心に、大切なポイントを見落とさないようにしてくださいね。それではまた別の記事でお会いしましょう。
