
みなさんこんにちは。本日はノーコードツールbubbleのテンプレートの使い方と(ベータ版)Figmaからのインポートを解説します。
テンプレートの使い方を前半で説明し、(ベータ版)Figmaからのインポートを後半で説明します。
テンプレートを使う
テンプレートを使ってアプリを作成する
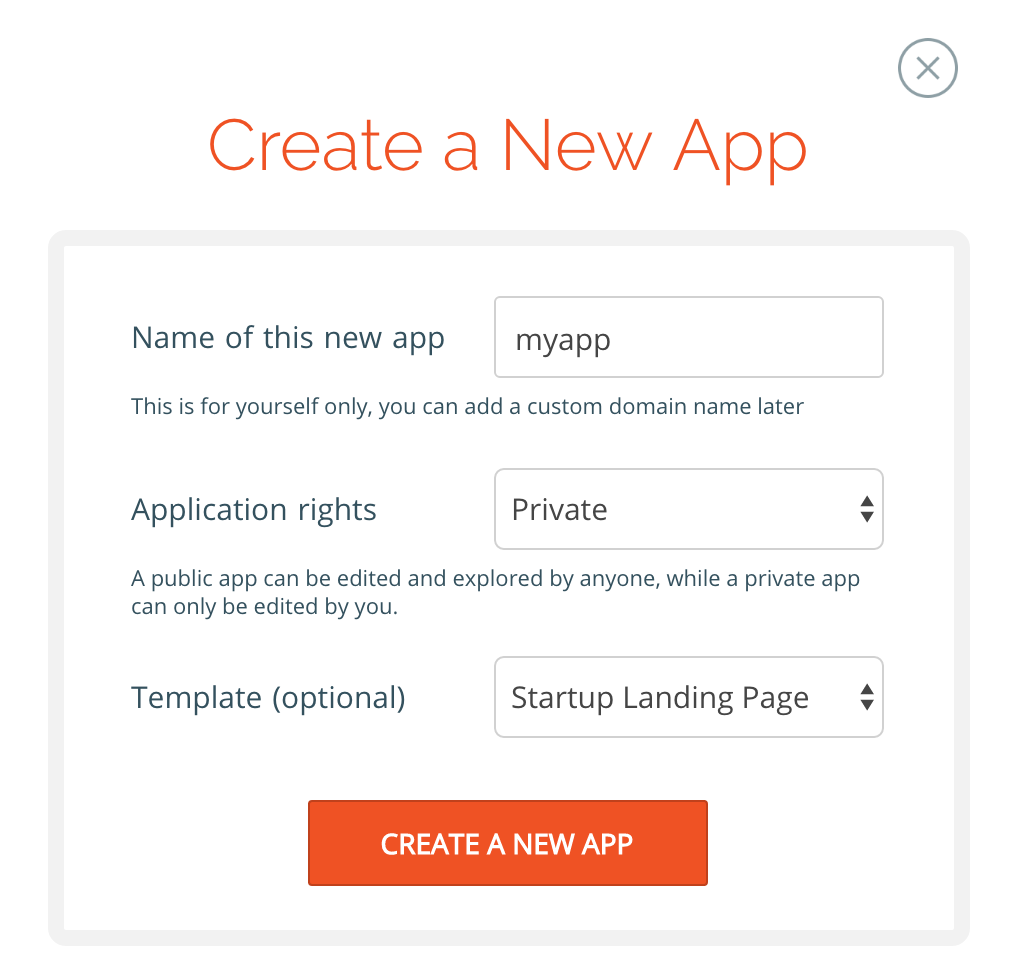
テンプレートを購入またはアカウントに追加すると、新規アプリのポップアップにドロップダウンが表示され、新規アプリのベースとなるテンプレートを選択することができます。これは、新しいアプリを作成するときにのみ実行できます。
テンプレートはアプリのテーマではなく、あらかじめ構築された要素とワークフローのセットです。他のアプリを修正するのと同じように、テンプレートを修正することができます。

テンプレートを見直す
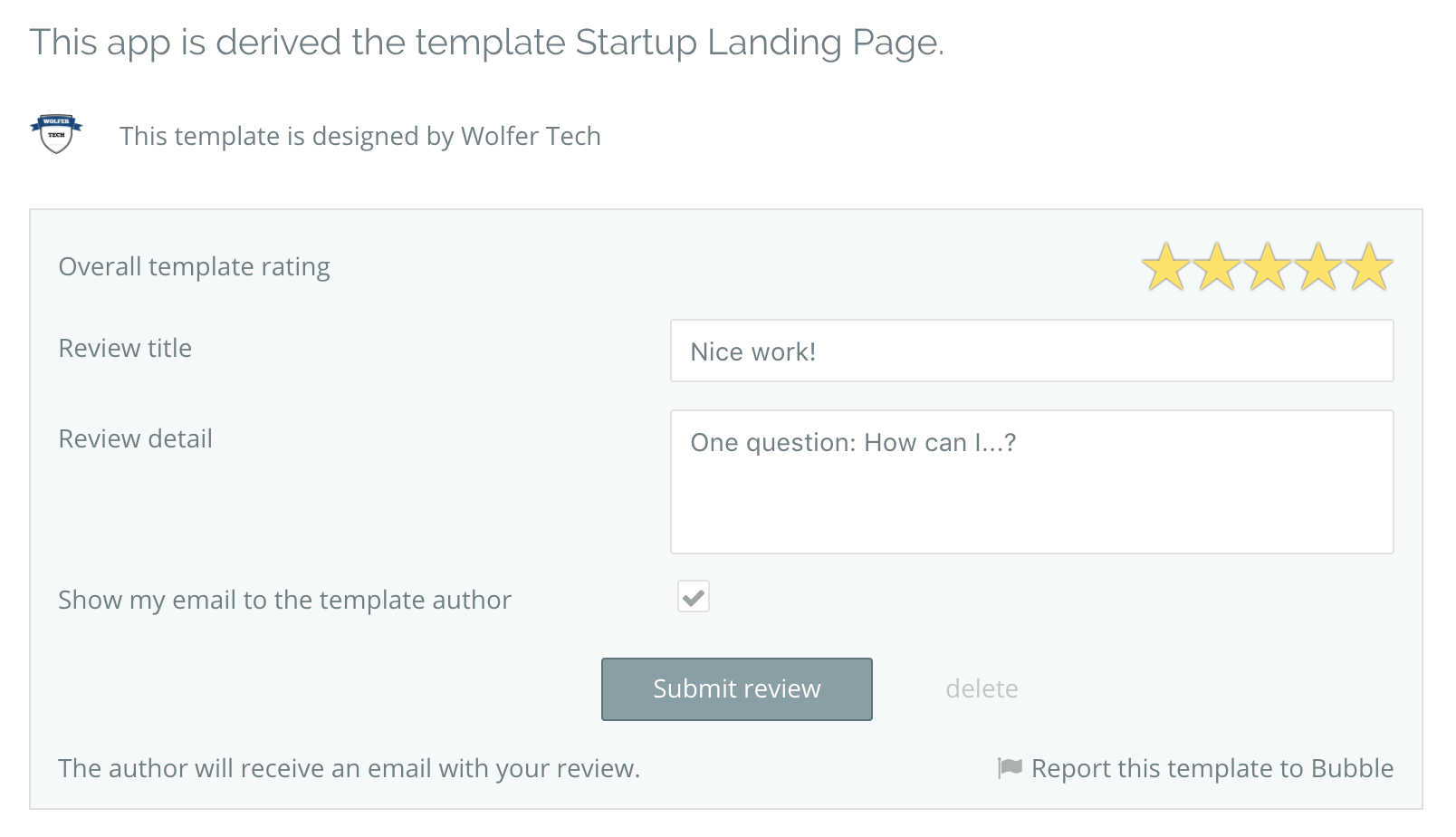
テンプレートを使ってアプリを作成すると、編集(またはテンプレートページ内)でテンプレートを確認することができます。
また、テンプレートの所有者に自分のメールを公開することができるようになるので、質問と回答が必要な場合に便利です。
レビューを残すには、テンプレートタブに移動します。

規則とライセンス
規則とライセンスに関わるドキュメントはこちらをご確認ください。

以上、ここまでがノーコードツールbubble内でのテンプレートの使い方の説明でした。
テンプレート自体はレターや年賀状を作る際にも使用することが多いので、馴染みがあったかもしれませんね。もちろんご自身でテンプレートを編集することも可能です。
Figmaからのインポート
次は(ベータ版)Figmaからのインポートを説明します。
現在オープンベータ中の機能
この機能は、Figmaデザインをbubbleアプリにインポートします。2つのプラットフォームの違いにより、インポートは100%完璧に行うことができるわけではありませんが、bubbleでアプリを開発する上で大きな前進を得ることができるはずです。
Figmaファイルのインポート方法
[設定] > [全般] に移動し、[デザインのインポート] セクションにスクロールダウンします。Figma API キーは、Figma アカウントの設定で見つけることができます。
Figma ダッシュボード・ページで、左上の自分の名前をクリックし、「新しいパーソナル・アクセストークンを作成する」をクリックします。
Figma でファイルを開いたときの URLを見れば、FigmaのファイルIDがわかります。URLは、figma.com/file/{ランダムな文字と文字}、または figma.com/file/{ランダムな文字と文字}/[もう少し読みやすい名前] という形式になっている必要があります。ファイル ID は {ランダムな文字と文字} です。
インポートをクリックするとインポートが開始されますが、大きなFigmaファイルの場合は数分かかる場合があります。
インポートの仕組み
Figmaファイルのすべてのページのトップレベルのフレームは、bubbleアプリの新しいページとしてインポートされます。
Figmaの不可視項目(レイヤーサイドバーで不可視にしたもの)はインポートされません。
bubbleは、できるだけ多くの要素をFigmaからインポートし、Figmaの要素を最も近い種類のbubble要素にマッピングします。bubbleは、Figmaでグループ化された要素からグループを作成します。
Figmaの要素の名前はbubbleにも引き継がれます(インポートされた名前には文字数制限があり、bubbleは名前の重複を避けます)。
bubbleは、Figmaのスタイルに合わせてスタイルを作成しようとしますが、より複雑な状況(例えば、1 つのテキストに複数のスタイルが含まれている)においては、適用するスタイルを仮定したり、リッチ・テキスト・マークアップ(bbcode)を使用してテキストを作成したりすることがあります。
Figma内の任意の種類のベクトルは、アプリ内の画像としてインポートされます。
Figma内のベクトルのみを含むグループは、全体の画像としてインポートされます(サブグループを持っていても、それ自体がベクトルのみを持っていても、このルールは適用されません)。
画像はFigmaのサーバーにアップロードされた画像をソースにしています。つまり画像が自動的にBubbleアプリにアップロードされることはありません。
bubbleは、Figma内において繰り返し実行されているグループについての推測を行いません。形やフレームに不可視の塗りつぶしがある場合、それはBubble内においては透明な塗りつぶしとして表現されます。
また、非常に大きく複雑なFigmaファイルをインポートしようとすると、インポートがタイムアウトする場合があることにも注意してください(これもコンピュータのリソースに依存します)。
この制限にぶつかった場合は、Figmaファイルをより小さなファイルに分割して、個別にインポートしてみてください。
既知の制限事項
Figmaからbubbleへインポートすることは一方通行の一回限りのインポートであり、bubbleページとFigmaフレームの間のリンクは維持されません。
再度インポートを開始すると、トップレベルのFigmaフレームごとに新しいbubbleページが作成されます。
Figmaではテキスト・ボックスの周りの制約が厳しくなるため、bubbleはテキスト要素の高さと幅を追加してFigmaデザインに近づけます。
インポートしようとしたときに「ネットワークエラー」が発生した場合、お使いの広告ブロック/アンチトラッキング・ソフトウェアを確認して、少し時間をおいてからトライし直してください。
また、もしこのような現象が常に発生している場合は、バグとして報告してください。
Figmaでは可能、bubbleでは不可能なスタイリングはインポートされません
しかし、複雑なスタイリングを実装するための回避策は通常存在します。
以下の項目に注意してください。
- テキストの下の垂直方向の配置がありません。
- 要素ごとに1つの影を持つことができます。
- グラデーションの最大3色まで可能です。
- 同時に複数の塗りつぶしをサポートしていません。bubbleは物体の最初の塗りつぶしだけをとります。
- 0pxの丸みを帯びたボーダーは上書きされます。
他のまだ引き継いでいないスタイリングプロパティは将来のリリースで実現する可能性があります。
以下の項目に注意してください。
- 要素の両側で異なる境界線のスタイリングを持っている状態。
- 上または左に向かってフレームから外れていく要素。
Figmaファイルを設定するためのヒント
この機能は、Figmaファイル内のすべてのフレームをインポートするので、指定したページのバリエーションが多数ある非常に大きなFigmaファイルがある場合は、フレームのサブセットを新しいファイルにコピーしてインポートで使用することができます。
トップレベルのフレームはすべて新しいページとしてインポートされ、インポートは1回限りであることを覚えておいてください。
Figmaでbubbleページをいくつかの塊でデザインし、定期的にインポートして新しい塊をbubbleに取り込むことを検討してみてはいかがでしょうか。
bubbleアプリケーションを構築している間に、簡単にコピー/ペーストできるように、フレームに一括りにされているすべてのFigmaファイルからコンポーネントをインポートして実験してみてください。
マスクした(変装要素を加えた)要素をインポートしたい場合は、マスクされた要素のみを含むグループ(フレームではなく)を作成します。グループ内の要素がマスクされているかどうかを確認するためにグループを見てみます。
画像のインポートで問題が発生した場合は、フレーム上の画像の塗りつぶしではなく、画像オブジェクトを使用していることを確認してください。
現在のところ、bubbleがサポートしているのは画像オブジェクトのみ(つまり、Figma上で「画像を配置」をクリックしたときに表示されるモノのみ)で、必要に応じて他のオブジェクトでマスクする(変装を加えてインポート)ことができます。
背景の塗りつぶしのインポートで問題が発生している場合、フレームがページとしてインポートされている場合、現在、そのページの塗りつぶしはサポートされていません。
オブジェクトや内側のフレームなどで塗りつぶしが表示されない場合は、複数の塗りつぶしがないか確認してください。bubbleはどの要素に対しても1つの塗りつぶししかサポートしていないので、1つの塗りつぶししか選択できません。
トラブル解決
ネットワーク・エラーが発生したり、BubbleがあなたのAPIキーとファイルIDを有効と認めない場合は、まずFigmaアカウントで新しいAPIキーを再生成してみてください。
それでもうまくいかない場合は、アクティブになっている広告/トラッキング・ブロッカーをオフにしてみてください。
まとめ
いかがだったでしょうか。今回の記事では、ノーコードツールbubble内のテンプレートの使い方と(ベータ版)Figmaからのインポート(取り込み)を解説しました。
特にFigmaからのインポート(取り込み)には多くのルールが存在しており、複雑です。画像の取り込みや複数の塗りつぶしには注意してください。
bubbleでは一つの塗りつぶしにのみサポートがききます。Figmaからインポートする際には細心の注意を払って、じっくりと時間をかけて行うと良さげですね。
