こんにちは!今回は「freee会計」とZeroOneのAPI連携についてご説明します。
「freee会計」を活用されている経理の皆様・面倒な経理業務を自動化したい皆様は必見です!
本記事の成果物
本記事の成果物はこちらです。
- 「freee連携」ボタンをクリックすると、freeeの連携許可ページに遷移
- freeeのページで連携許可すると、ZeroOne上のページに自動で戻る
- freeeとAPI連携するための情報(アクセストークン・リフレッシュトークン)がZeroOne内に格納されている
5分程で実装が完了する簡単な内容ですが、これだけでfreeeとAPI連携できる状態になります!
※API周辺の用語が分からなくても、手順をそのまま再現いただくだけで実装が完了します。
※技術の詳細に関する理解は不要ですので、フルコードエンジニアではない皆様も安心して先にお進みください。
OAuth2.0とは?
OAuth2.0とは、WebサービスをAPI連携する際に利用される認証の仕組みです。
従来のOAuth1.0は、処理の複雑さ・セキュリティの低さ等の多くの問題を抱えていました。そのため、最近では多くのWebサービスがOAuth2.0に対応しています。
一度ZeroOneでOAuth2.0を実装できるようになると、Zoomやslack等のあらゆるWebサービスとの連携アプリを開発できるようになります。実装はとても簡単なので、この記事を参考に是非開発してみてください!
実装①前準備
①freeeでのアプリケーション作成 (30秒で完了)
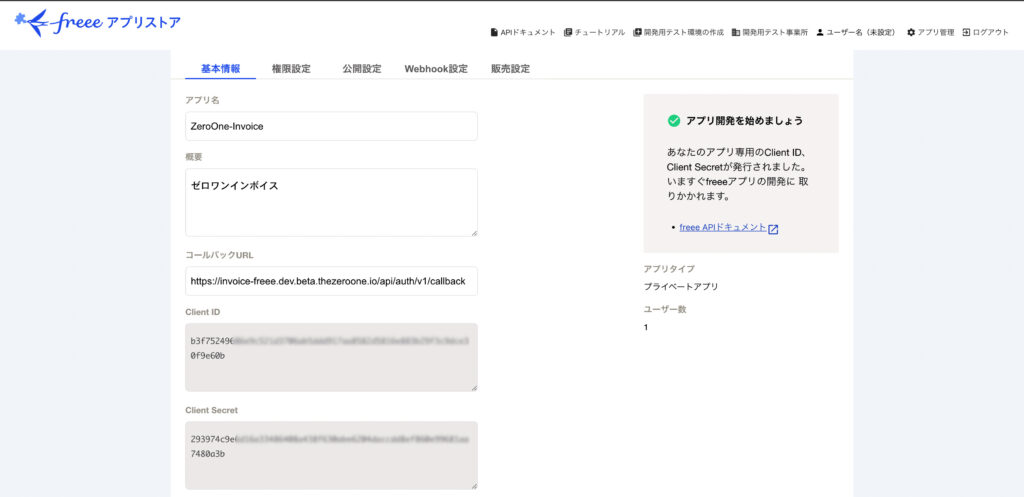
このURLの「1.セットアップ」を実行し、今回作成するアプリ情報をfreeeに登録します。
これにより、freee APIを利用するのに必要な情報(クライアントID・クライアントシークレット)を発行できます。

②ZeroOneでのfreee連携の有効化 (30秒で完了)
ZeroOneからOAuth2.0でfreeeに接続するための設定を行います。
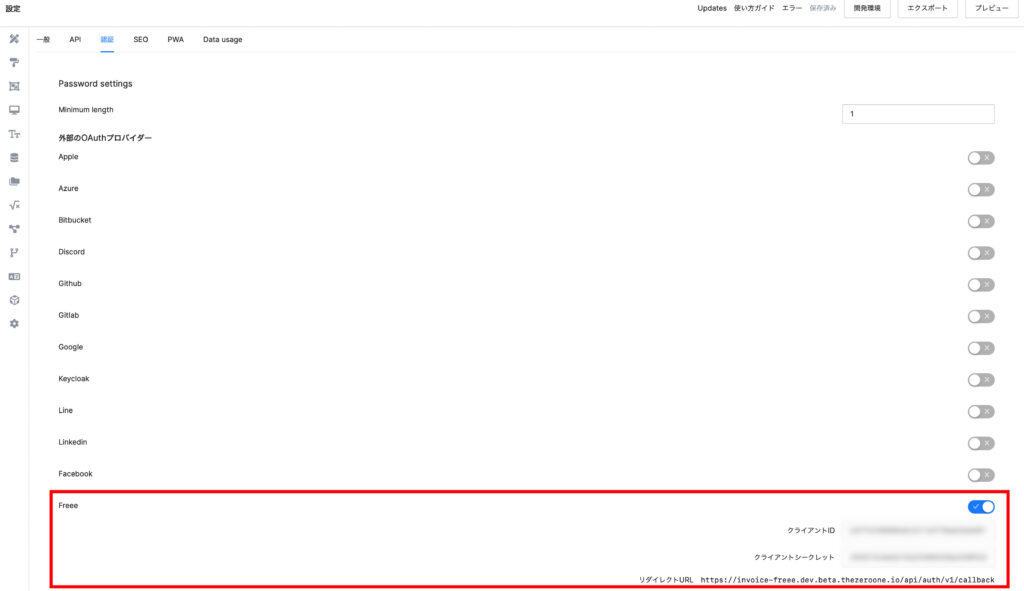
ZeroOne「設定-認証」でOAuth2.0でZeroOneが連携できるサービス一覧を確認できます。
freeeを有効化し、①からクライアントID・クライアントシークレットをコピー&ペーストしてください。

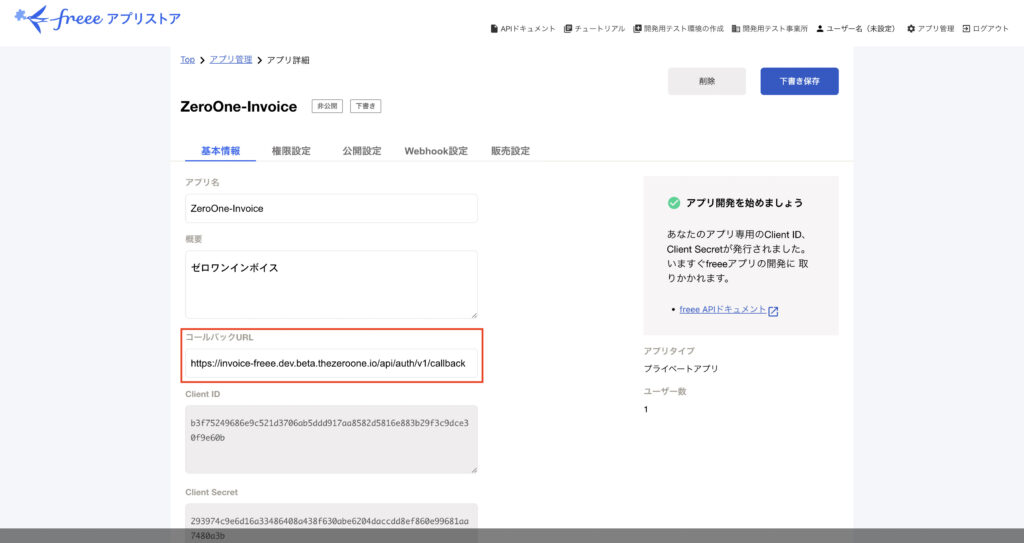
③freeeでの「コールバックURL」変更 (30秒で完了)
最後に、freee「基本情報」のコールバックURLを②に記載のコールバックURLに変更してください。

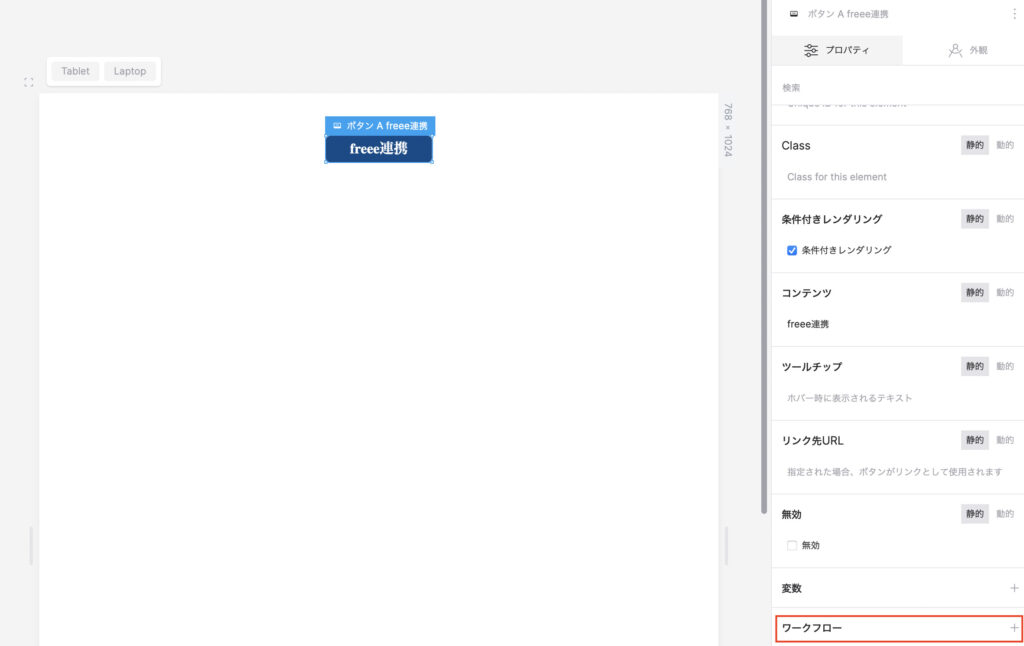
実装②デザイン
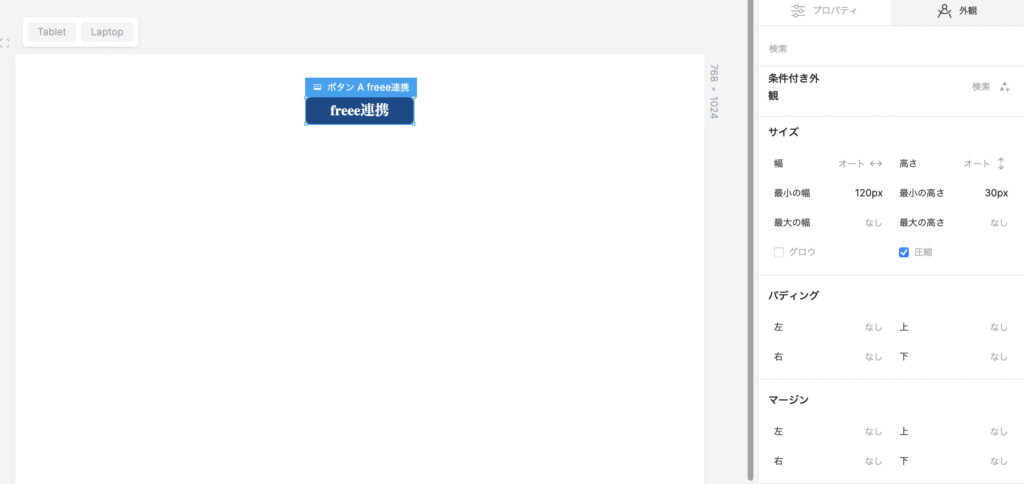
今回は簡単にボタンを1つだけ設置します。 (1分で完了)
「このボタンをクリックすると、freeeの認証ページに遷移」ことを実現する実装をこの後の実装③ワークフローで行います!

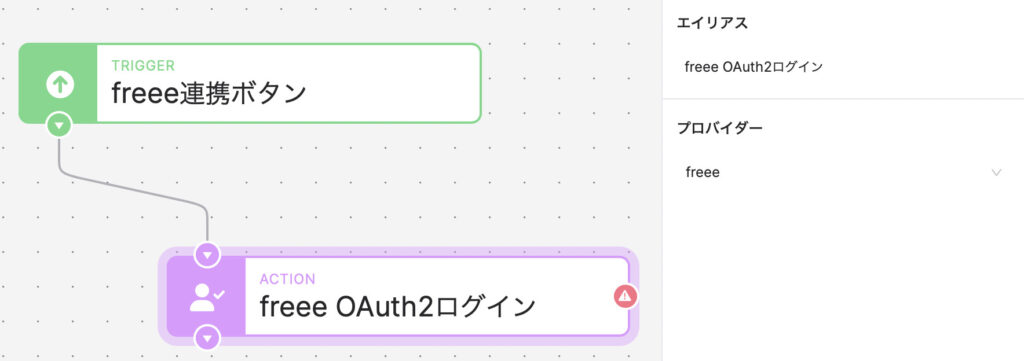
実装③ワークフロー
ボタンをクリックすると、OAuth2.0認証が実行されるワークフローを構築します。 (1分で完了)
Step1: ボタンを選択。ワークフローの右側にある「+」をクリックし、TRIGGERを作成

Step2: 「OAuthサインイン」ACTIONを選択。さらに、プロバイダー「freee」を選択

Step3: 「ボタンクリックのTriger」から「OAuthサインイン」に線を結ぶ
実装: 動作確認
以上で完了です。
「freee連携」をクリックし、freeeのページで認証を行なった後、自動的に元のページに戻ってこれば実装成功です。
これにより、ZeroOne内部にfreeeにアクセスするための情報(アクセストークン・リフレッシュトークン)が格納されます。
※freeeにアクセスするための情報(アクセストークン・リフレッシュトークン)を使用し、API連携する方法は次の記事でご説明します。
まとめ
今回は、「freee会計」からAPIでデータ取得するための準備として、OAuth2.0連携の実装を行いました。
次回は、今回取得したアクセストークン・リフレッシュトークンを用いてfreeeとAPIで連携する方法をご説明します。
ZeroOneを使えば、簡単にOAuth2.0を実装できることがお分かりいただけたのではないでしょうか。今回は「freee会計」についてご説明しましたが、OAuth2.0を使えば様々なWebサービスとの連携を簡単に実装できます。
ZeroOneを使い、あらゆるWebサービスと連携するアプリを是非開発してみてください!
短期間で本気でZeroOneで稼ぐ力を身につけるなら、『ゼンリョク』
システム開発は、目的を持って実際に開発していくことによりスキルが伸びていきます。
何ヶ月も淡々と勉強していても、実際にはそのスキルで稼ぐことができる人はごく僅かなのが現実ですよね。
WEB開発スクールの『ゼンリョク』では、最短1ヶ月で稼げる力を身につけます。
1週間で基礎学習をし、2週間目からは実際に自分でアプリを開発することにより、スキルを伸ばします。
実力がついてきたら、受講期間内でも、弊社からの開発案件の紹介が可能です。
稼げるスキルがついたと判断した瞬間に、実際にお金を稼ぎながら実務をすることができます。
本気で稼ぐ力を身につけるなら、実践あるのみです。
興味がある方はぜひ無料相談してみてください。
(開発案件を受けるかは個人の自由です。自身の作りたいプロダクトを完成させるためにゼンリョクを受講される方も多くいらっしゃいます)
