Introduction
Nowadays, websites are not only made up with Home, About and Contact pages. Web has been transformed into completely new type of development. One of the main reasons is that people always want everything as quickly as possible. Web is the very place where we, developers, build products which are accessed with ease and immediately.

Unlike most people imagine, developers do not sit only hacking the Pentagon or accessing the top secret websites. The most part of developer’s job is to build boring pages and copy pasting. Like I said above current web-apps pages include the same thing. Yeah building the same thing again and again is tedious. In order to make this situation much easier there are a lot of technologies out there. ZeroOne widgets is one the built-in tools to make this dull thing much easier and faster.

Widgets
Widgets are much more than class and ids. Widgets can be a complete section of the page, total navbar or footer which several pages have.

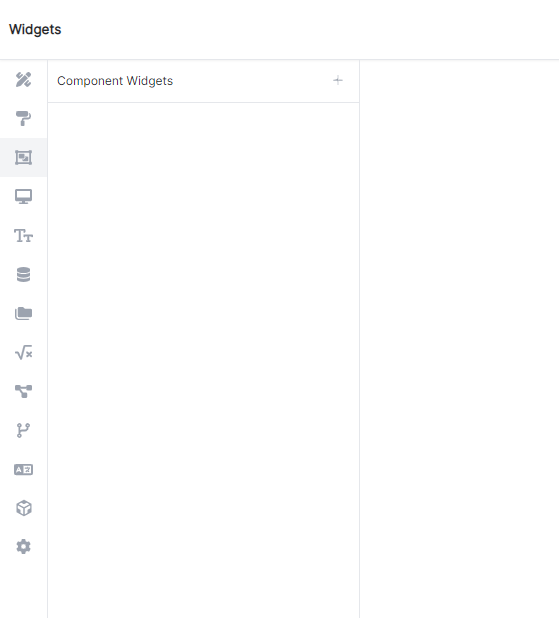
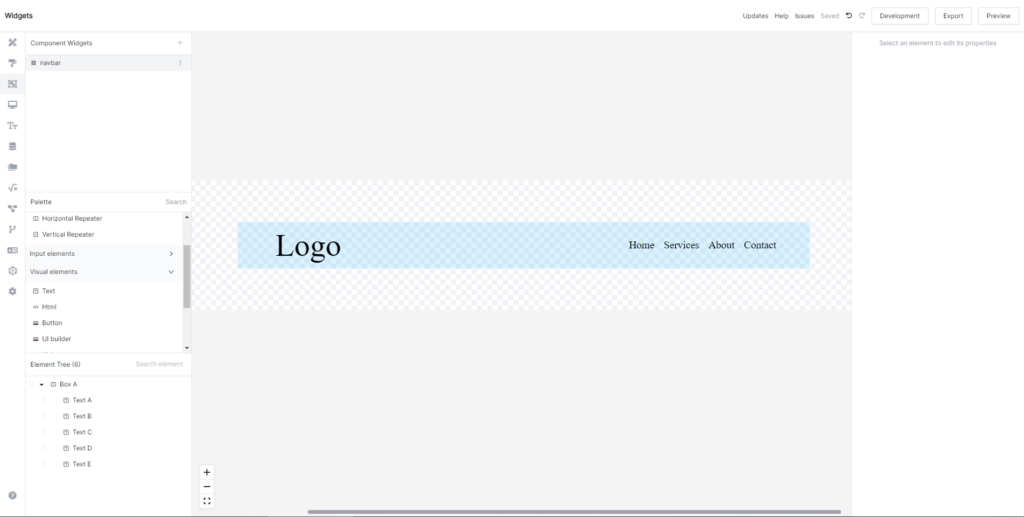
First you create the part you are going to use in several pages. You can add styles and make all the customizings. Then in “Pages” part, you easily add the widget. Let’s do it together. Widgets are part of the websites which use specity, that’s why they appear in “Custom” section.

In “Custom” section appear all the widgets you have created.

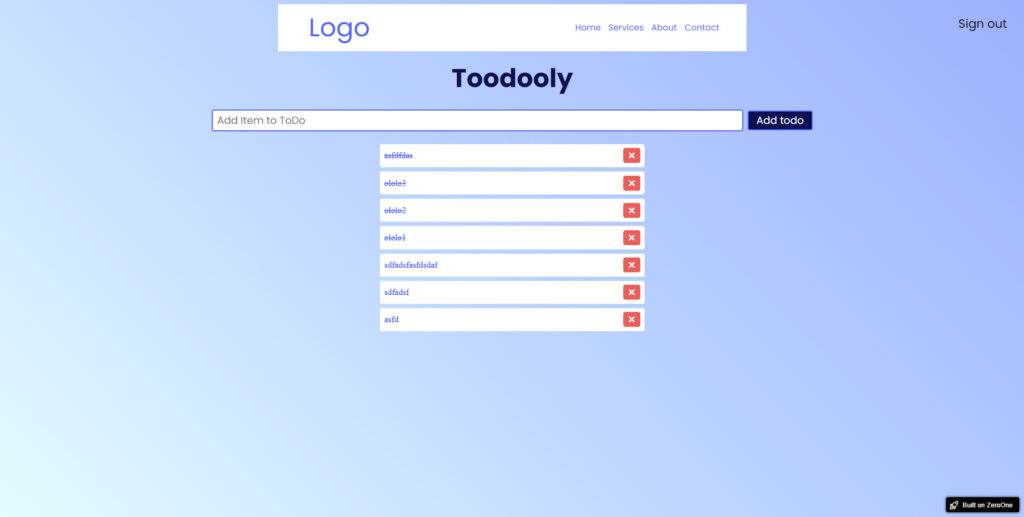
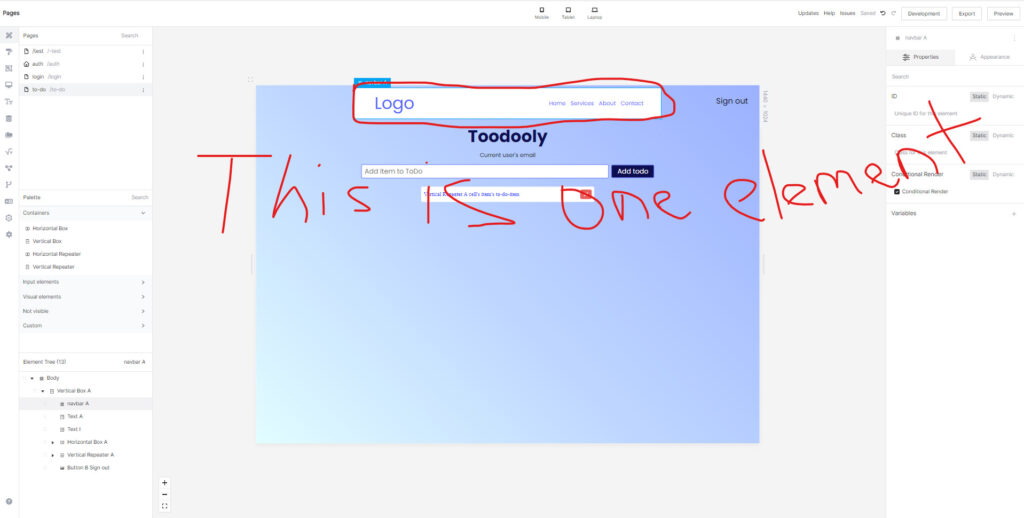
Voila!!! We have just made new widget and added to our web-page.

And it is looking very good.
Use cases
You have learned new feature of ZeroOne but it does not mean that you should widgets when you only have 2 copies of something in your website. There are some trade-offs of this feature. Due to the fact that it is created as widget. In the “Pages” section is treated as one element. It means that you cannot access to the children of widgets (in our example: Logo, home, sevices, contact and about text). So the part you want to make widget must be totally independent from outer environment. You cannot add triggers to the children of the widget like click or something else.

However it does not mean that children elements cannot function as in main page. They serve as they are. Links direct to the URL and so on.
Conclusion
Congratulations!!! You have made it! You are now comfortable with widgets in ZeroOne. But please make sure that children elements are totally independent from main flow. And think twice before using this awesome feature of ZeroOne. Thanks for reading!✌️✌️✌️
